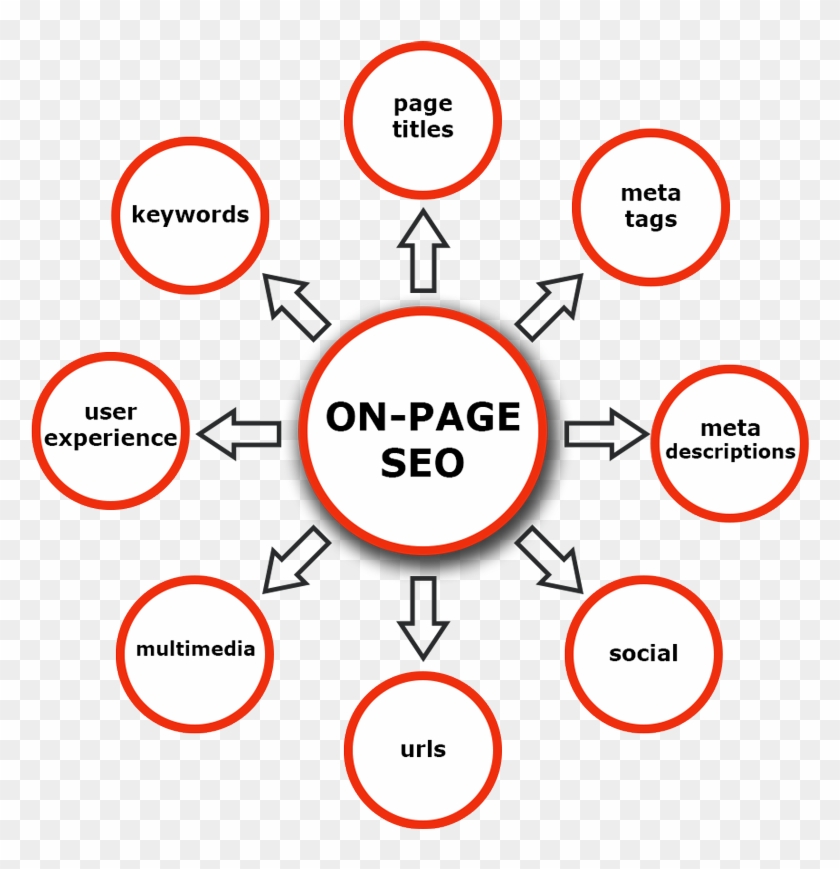
On Page SEO
 আজকের লেকচার পর্বে আমরা On Page SEO বা
আজকের লেকচার পর্বে আমরা On Page SEO বা
On Page SEO হলো ঃ আমি আমার ওয়েব সাইট সম্পর্কে যা বলছি তাই অন পেজ এসইও ( On Page SEO) আর অন্যরা যারা আমার ওয়েট সাইট সম্পর্কে কিছু বলে তাই হচ্ছে অফ পেজ এসইও (Off Page SEO)
আগের লেকচার পর্ব যারা দেখেন নি তারা দেখে নিতে পারেন।
HTML Tag
আমরা আমাদের ওয়েব সাইটে যখন ওয়েব পেজ তৈরি করি তখন এই সকল ওয়েব পেজ থেকে HTML-Tag এর মধ্যে থেকে কিছু Tag Google Search Engine (SEO) এর জন্য খুবি গুরুত্বপূর্ণ। কারণ এসব ট্যাগ SEO এর জন্য measure করে। যেমন উদাহরণ অনুযায়ী ঃ Tittle tag, Bold, Strong, h1-h6 Tags এরকমের Tag SEO এর জন্য খুবি দরকারি। আর এসইও এর কাছে এই সকল ট্যাগ সটিক ভাবে ব্যবহার করার নামি হচ্ছে On Page SEO.
HTML tags overview:
Tittle Tag: এর মাধ্যমে SEO শিরনাম ঠিক করে থাকে। থাই বুঝতেই পারছেন যে ওয়ি ট্যাগ কত দরকারি।
Meta Description Tag: এটি হচ্ছে এমন একটি ট্যাগ , তাই আপনি যা লিখবেন এই ট্যাগে তা SEO সাধারণত তার সার্চ রেজাল্টে তুলে ধরে , বর্তমানে তা এত টা কার্যকর না, Google এ রেংক করতে হলে এইটা তেমন কোন ফেক্ট না ।তাই এই নিয়ে আর আলোচনা করতে চাই না।
Hearder tags (h1-h6): এই Tag খুব গুরুত্বপূর্ণ , আমরা সাধারণত এই সব ট্যাগের মধ্যে বিভিন্ন ধরনের Heading দিয়ে থাকি যা আমাদের যা সার্চ রেজাল্ট এ ভূমিকা রাখে।
Anchor text links (a href=”link”): এটিও অনেক প্রয়োজনিও এর মাধ্যমে লিংক তৈরি করা হয়ে থাকে আর Google লিংক করা পেজের সাথে Relevancy Measure করে থাকে ।
Image alt attributes (alt tags): Search কোন ইমেজ রিড করতে পারে না তাই এর মাধ্যমে সার্চ বুঝে নিতে পারে আপনি কিসের জন্য ব্যবহার করেছেন । যার ফলে আপনি ইমেজ সার্চ আপনি আপনার যায়গা করে নিতে পারেন। ফলে ভালো ভিজিটর পাবেন।



No comments